在React项目中使用svg
使用create-react-app创建一个项目后,如何使用svg图片
导出配置文件
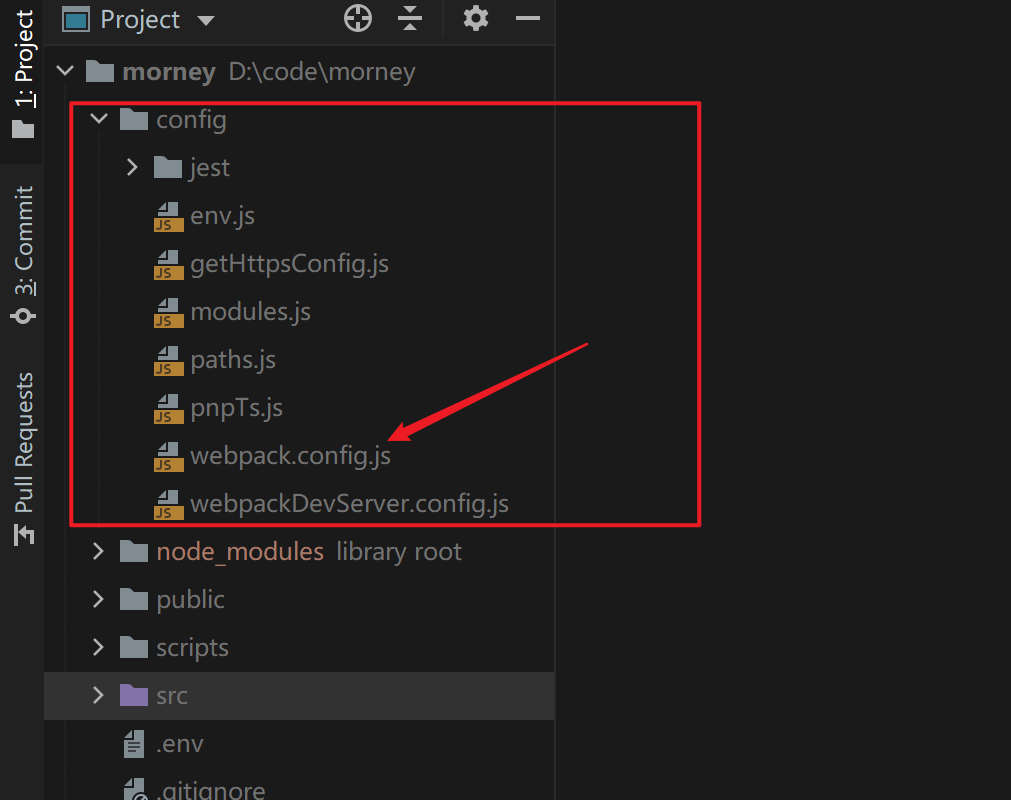
把最新的修改的内容提交到git后,执行yarn eject, 成功后会在项目的根目录下面生成一个config文件夹,里面的webpack.config.js就是webpack的配置文件

安装svg-sprite-loader和svgo-loader
yarn add svgo svgo-loader -D
yarn add svg-sprite-loader -D
svgo是一个svg优化器
svg-sprite-loader作用是把svg图片添加到body的svg标签里面
https://github.com/svg/svgo
https://github.com/JetBrains/svg-sprite-loader>
配置loader选项
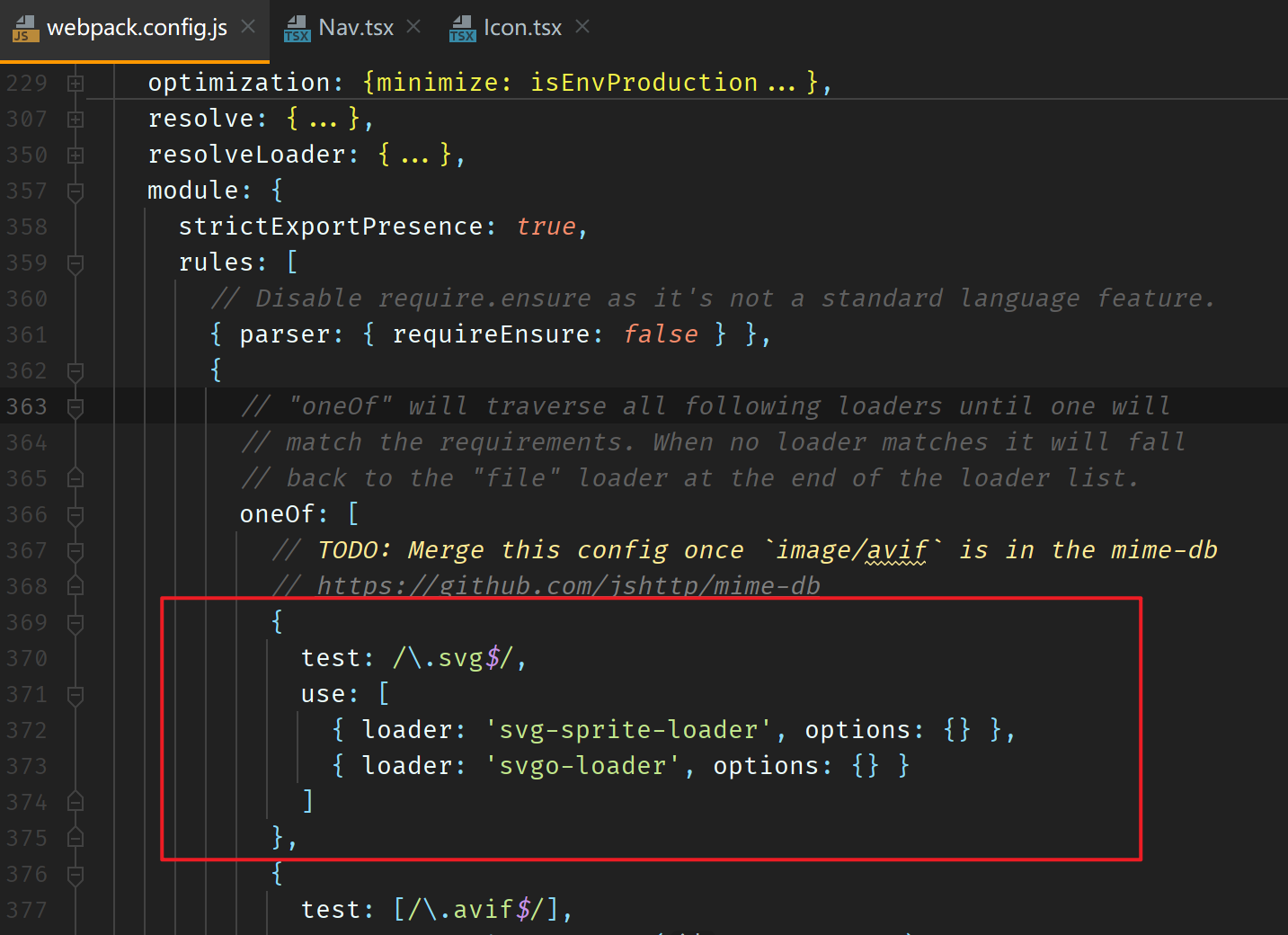
在导出的webpack.config.js里面的module.rules.oneOf数组里面加入loader的配置
{
test: /\.svg$/,
use: [
{ loader: 'svg-sprite-loader', options: {} },
{ loader: 'svgo-loader', options: {} }
]
},

使用svg
在项目中使用svg不能用import方法引入,因为import svg代码由于没有被使用,在webpack打包时会被treeshaking优化掉,svg不会出现在页面上,因此建议使用require的方式,xlinkHref的值为svg文件名加一个#号
require('test.svg') // 推荐
import('test.svg') // 不推荐
// 使用
<svg className="icon">
<use xlinkHref="#test" />
</svg>
如何require一个文件夹里面的所有svg
安装@types/webpack-env
yarn add -D @types/webpack-env@1.15.1在需要引入svg的tsx文件添加下面的代码
let importAll = (requireContext: __WebpackModuleApi.RequireContext) =>
requireContext.keys().forEach(requireContext);
try {
importAll(require.context('assets/icons', true, /\.svg$/));
} catch (error) {
console.log(error);
}
assets/icos是svg图标存放的位置
@types/webpack-env的作用是提供__WebpackModuleApi变量