React项目搭建和webstorm配置
使用create-react-app搭建项目
create-react-app详细文档:https://create-react-app.dev/
1.设置淘宝镜像源
npm config set registry https://registry.npm.taobao.org/
2.安装create-react-app
npm install create-react-app@3.4.1 -g
3.使用typescript模板创建react项目
create-react-app morney --template typescript
4.使用css-normalize
在index.css文件头部添加@import-normalize;
css normalize作用就是让不同的浏览器的默认样式保持一样,而css reset则是把浏览器上的默认样式全部去掉
5.使用dart-sass代替node-sass
不使用node-sass的原因是:
- 一个是因为下载慢,容易下载失败
- 第二个是因为本地编译慢
但是我们不能直接直接使用dart-sass,正确的方法是yarn add node-sass@npm:dart-sass 用dart-sass偷偷换掉node-sass,让npm以为你安装了node-sass而不是dart-sass,实际是上是dart-sass
6.安装styled-components
yarn add @types/styled-components styled-components
Webstorm配置以及项目配置
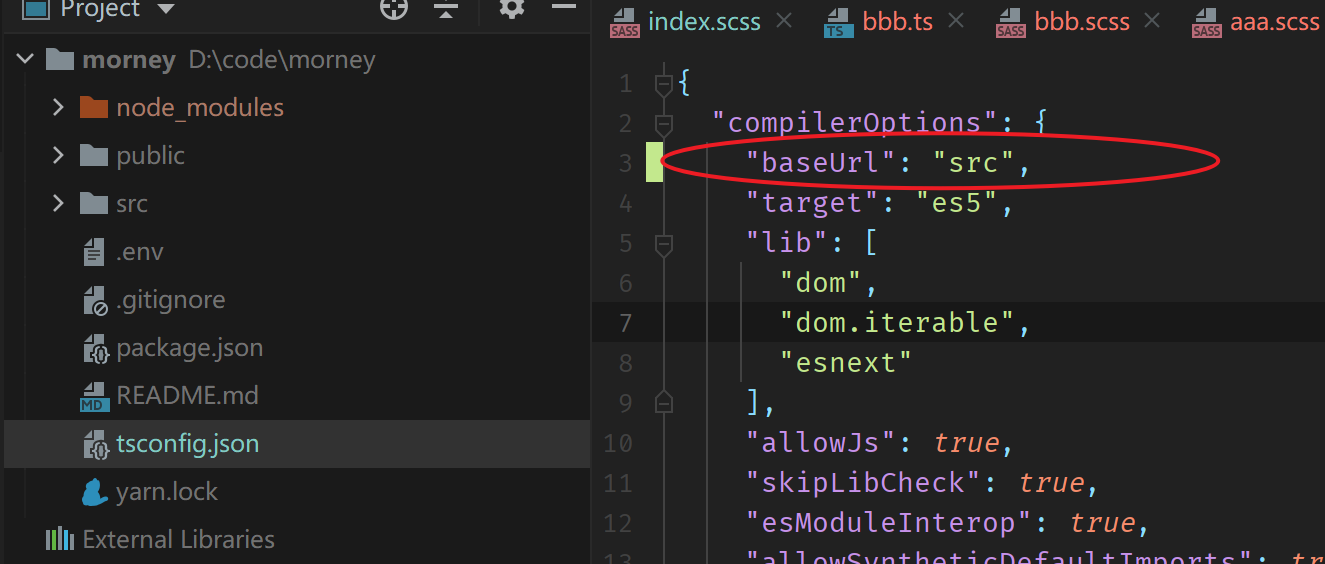
.gitignore添加/.idea和/.vscode,防止git提交这两个文件tsconfig.json添加"baseUrl": "src",告诉IDE以src目录作为ts文件的相对路径,当在别的地方需要引用scr/xxx/a.ts文件时,可以直接写import form 'xxx/a.ts'
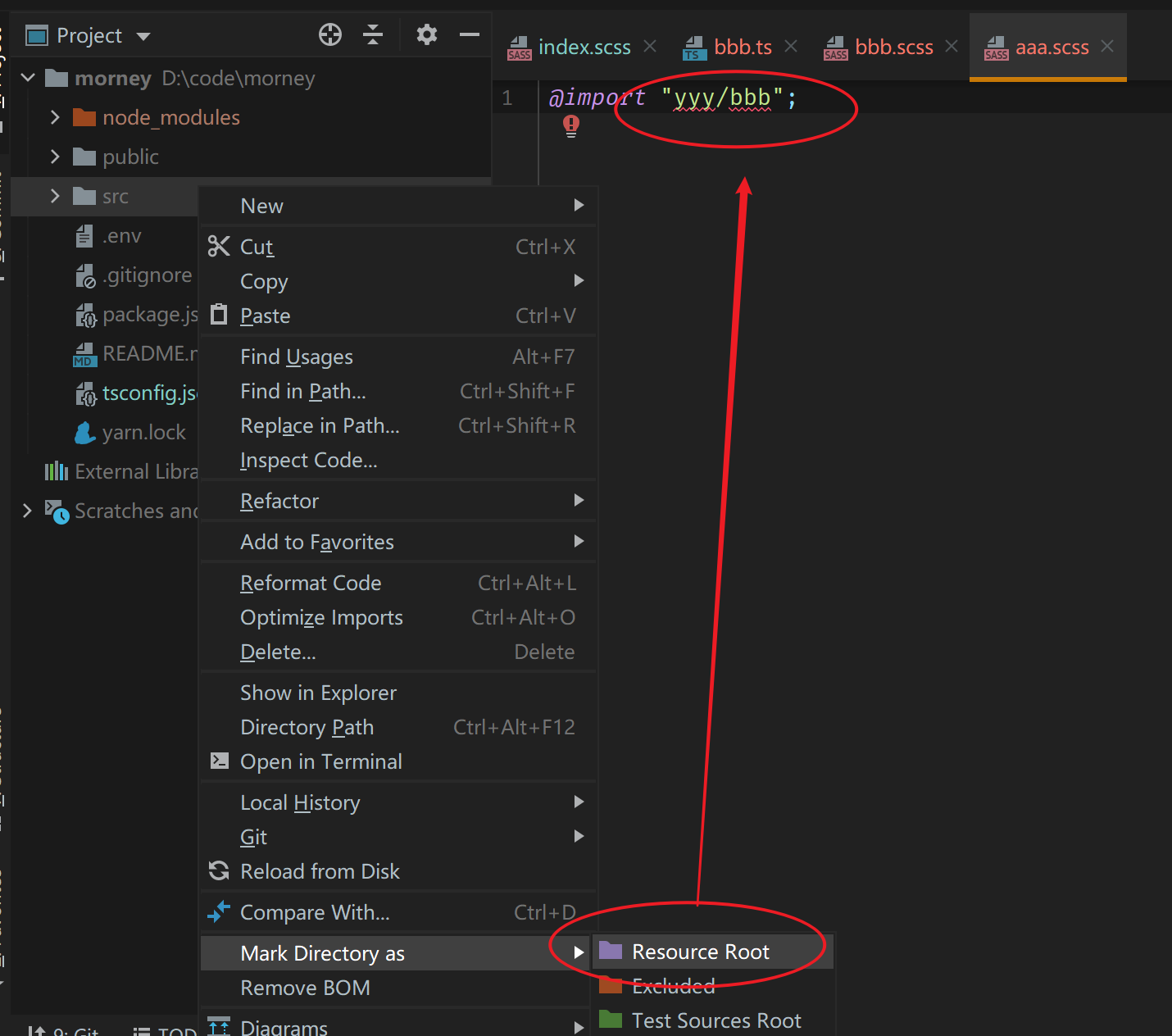
标记src为资源根目录,在引用
src/xxx/a.css文件时就可以直接写import 'xxx/a.css';
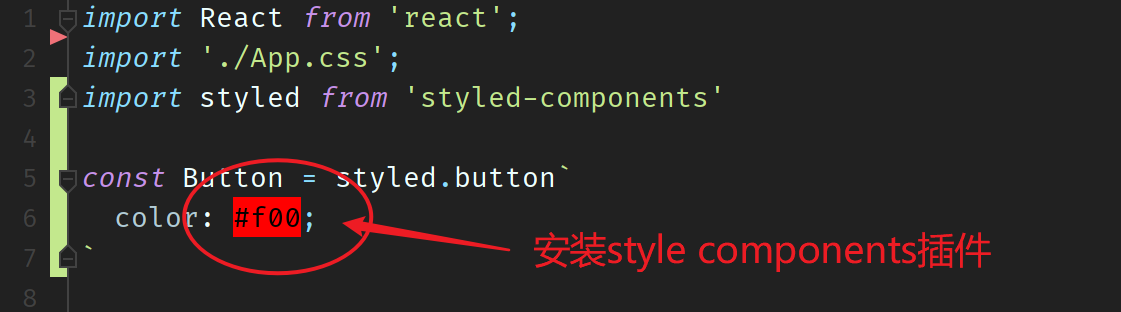
安装
styled-components webstorm插件

注意: 如果git操作在没有修改.idea文件时提示.idea文件被修改,可以运行
git rm -r --cached .idea告诉git不要再碰.idea目录